
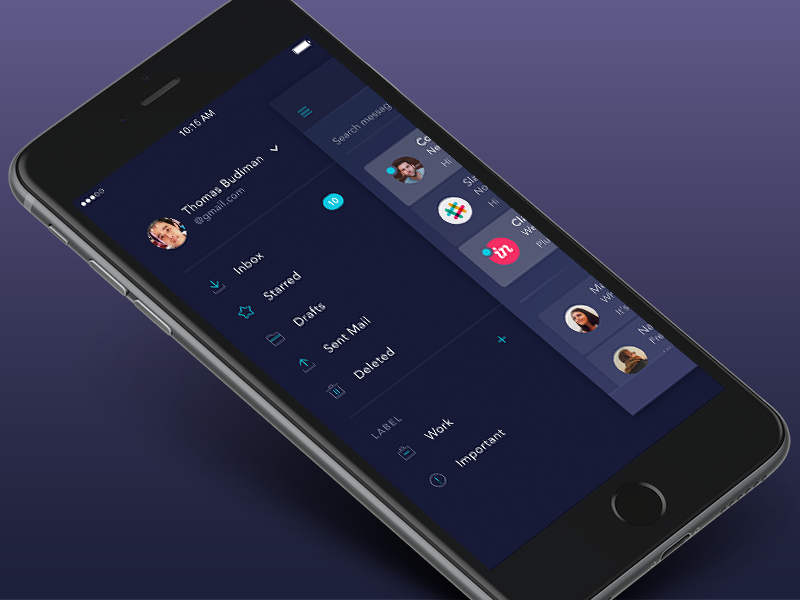
Mobile Sidebar by Thomas Budiman on Dribbble
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

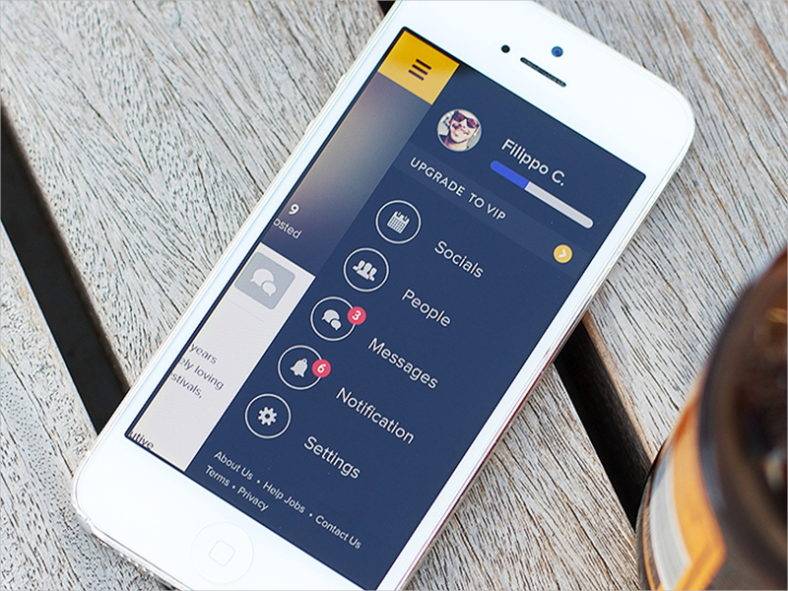
Pin on App Creation
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

Side navigation menu for ongoing project ui ux Artofit
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Sidebar Menu App design, Mobile interface, User interface design
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

Pin on Xperience
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

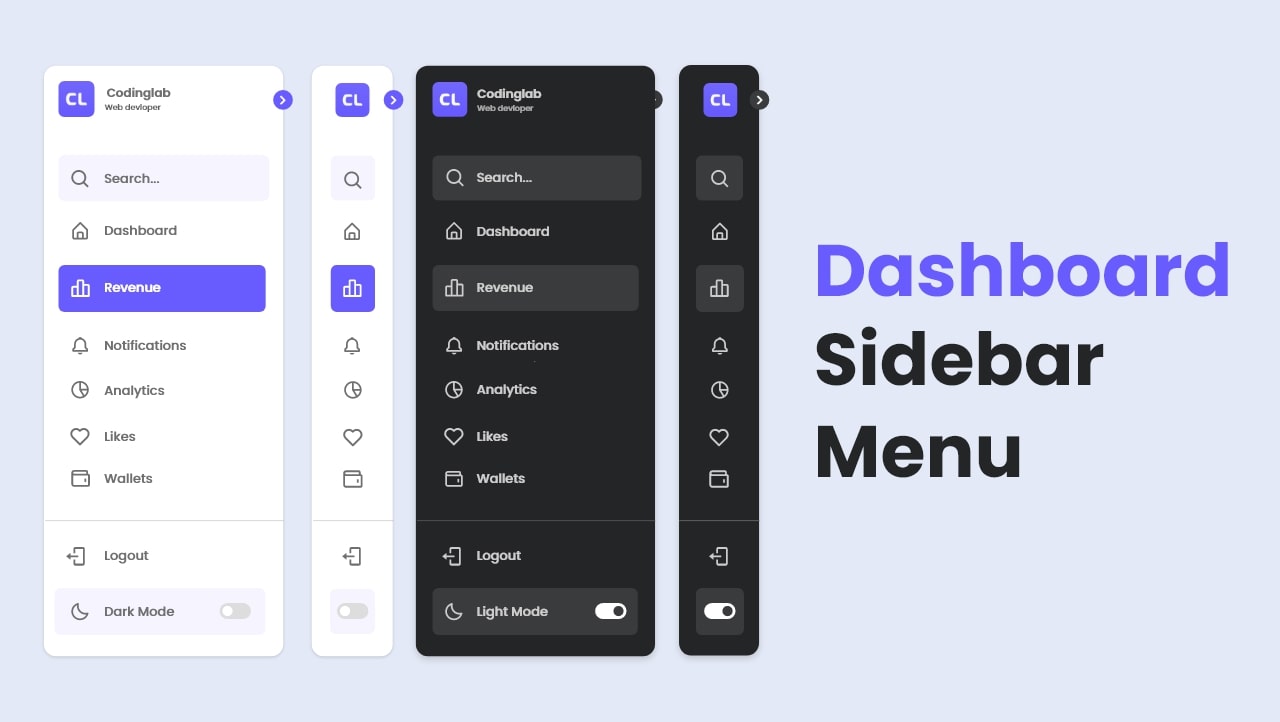
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Let's create animated sidebar menu using html and css 🔥🔥. Download the final code from here : https://bit.ly/3QimEkRMake sure to give this video a thumbs.

Sidebar Menu Sidebar, Menu, Mobile app
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Menu Navigation UI Mobile Template UpLabs
To enable or disable mobile sidebar menu elements, navigate to Theme Options → Header → Header Mobile, scroll down to the "Menu Elements" section and click the eye icon of the desired/undesired element. When the sidebar menu is open you can see the changes live updating.

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

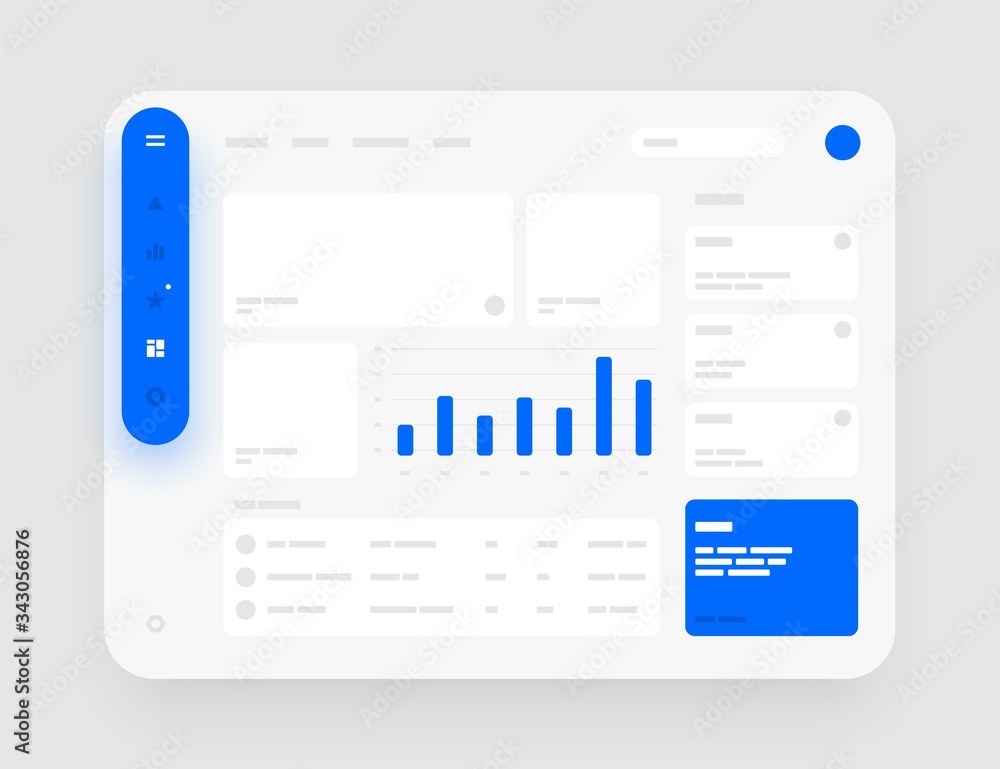
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

iOS 7 sidebar menu App user interface, Web app design, Iphone apps
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

Responsive Sidebar Menu using HTML & CSS
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Mobile App Menu Designs 12+ Free Templates
Private party facilities. Private events can be schedule in the Deutsch Concierge Lounge on Mondays and Tuesdays. Sidebar is the perfect venue for rehearsal dinners, wedding receptions, holiday parties, marketing events, art shows, and private dinner events of all types. Location. 215 E University Dr, Edinburg, TX 78539.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
Mobile Sidebar Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Nija Works Team 63 3.9k UI8 Team 596 176k Enabled 4 2.2k Mailchimp Hide ads Advertise Sign up to continue Discover 3 Mobile Sidebar designs on Dribbble.

How To Create A Animated Sidebar Menu Using Html Css Javascript www.vrogue.co
5. Slide-In-Menus Don't Perform Very Well. Admittedly, many navigation menus on mobile aren't accordions. Because each navigation section might contain dozens and dozens of sub-navigation items, it's common to see the so-called slide-in menus, with navigation items sliding in horizontally and presenting users with a comprehensive menu of all options available on that level.